拡張機能「image size info」ならブラウザ上の画像サイズ確認が簡単
記事に挿入した画像サイズが気になったことってありませんか?
入稿を他の人にお願いしていたり、ページが重くて画像が大きくないか確認したいときなんかに「image size info」という拡張機能が便利です。
確認したい画像を2クリックで画像サイズ(px)とファイルサイズ(GB、KBとか)が、わかるので簡単にチェックできます。
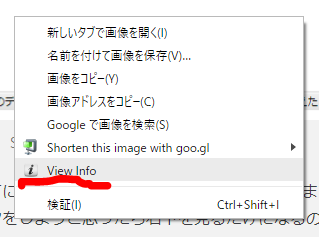
画像を右クリックしてサイズチェック

「image size info」をインストールしたら、チェックしたい画像を右クリックすると「View Info」という項目が追加されています。
この「View Info」をクリックすると画像の情報が表示されます。

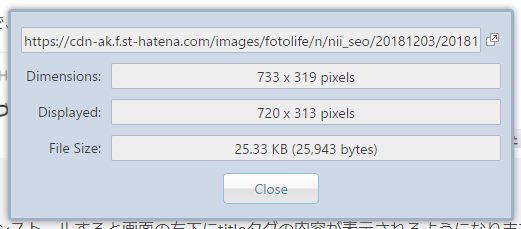
クリックするとポップアップが出てきます。
表示される情報は4つ。
- 画像のURL
- Dimensions:実際の画像サイズ
- Displayed:表示されている画像サイズ
- File Size:ファイルサイズ(容量)
「Dimensions」を見ればサイズが大きい画像をアップしていないか、「File Size」を見れば重い画像を上げてないか確認できます。 これをチェックして修正が必要なら画像URLをコピって修正内容と一緒に伝えればOKです!
たとえば、Dimensions:3000とかになっていたら単純に縮小し忘れだと思うので
https://expanle.com/image/hogehoge
この画像がサイズ大きいままなのでリサイズお願いしますー
みたいなことを伝えます。
また、Dimensionsは大丈夫そうだけどFile Size:2Mとかでやけに重いファイルだったら、リサイズ時にdpiの変更忘れとかだと思うので
https://expanle.com/image/hogehoge
この画像、リサイズするときに解像度変えましたー?
と伝える感じです。
伝え方は、「どこどこの見出しの最初のやつが~」とかでもいいと思いますが、URLと一緒に修正内容を渡せば細かいことを書かなくていいですし、画像の間違いもなくなるのでいいと思います。
(URLと一緒に渡せばいいのは、このブログを書きながら気づきましたw)
こんな感じに2クリックでさくっとチェックして修正依頼なり自分で直すなりできるので、これを使ってからとても楽になったし、ミスにも気づきやすくなったので愛用してます。
画像が引きのばされててるときにも活躍する
これは結構まれですが、diplayedよりdimensonsのサイズが小さいときにも役立ちます。
画像が荒くなってて変だな?って思ったらcssで横幅600pxになるように指定されているのに横幅600px以下の画像をアップしちゃってたとかです。
大体このパターンは、縦長の画像だったから縦が大きくなりすぎないように縦を基準にリサイズしているときです。
これは、
- cssを変更する
- 画像の横に余白を入れて余白部分を透過してしまう
- 縦が長くなるのは諦めて横に合わせる
- 別の画像を使う…
みたいな調整を行うことになると思います。
displyedは使わなそうと最初は思ってたのですが、ふとした場面で活躍してくれます。
まとめ
これを見つけたときは、画像に関するミスがちょこちょこと発生することがあったので、この拡張機能入れてからはとても助かりました。
これを見つける前は一個一個チェックするのは大変だったので、読み込みが遅い画像があることに気づいたときくらいでした。
リサイズ前の画像を間違えてアップしちゃってても、ざっとチェックしてミスがあれば修正のお願いをしていました。
最近では使う頻度は減りましたが、今でも便利だなと感じています。
画像のサイズチェックとかをすることが少しでもあるなら「image size info」を試しに入れておくのをオススメしたいです!